<html>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script>
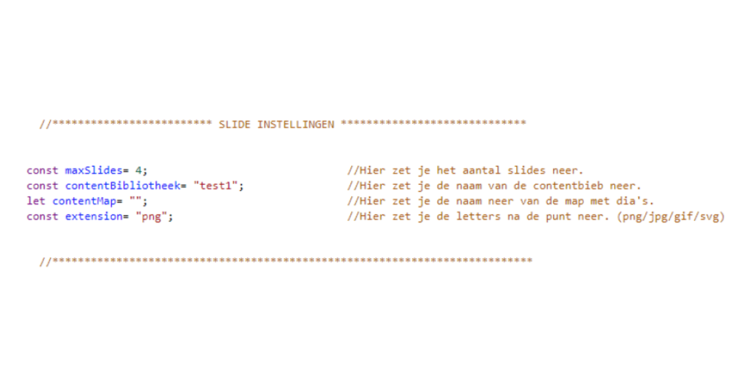
//************************* SLIDE INSTELLINGEN *****************************
const maxSlides= 0; //Hier zet je het aantal slides neer.
const contentBibliotheek= "Naam van contentbibliotheek"; //Hier zet je de naam van de contentbieb neer.
let contentMap= ""; //Naam van map, als de dia’s direct in Inhoudsdelen staan, laat je deze leeg.
const extension= "png"; //Hier zet je de letters na de punt neer. (png/jpg/gif/svg)
//***************************************************************************
</script>
<style>
.w3-btn, .w3-button {
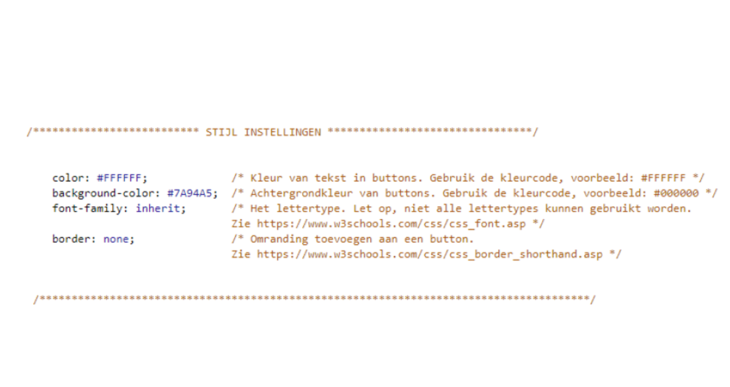
/************************** STIJL INSTELLINGEN ********************************/
color: #FFFFFF; /* Kleur van tekst in buttons. Gebruik de kleurcode, voorbeeld: #FFFFFF */
background-color: #7A94A5; /* Achtergrondkleur van buttons. Gebruik de kleurcode, voorbeeld: #000000 */
border: none; /* Omranding toevoegen aan een button.
Zie https://www.w3schools.com/css/css_border_shorthand.asp */
/**************************************************************************************/
}
</style>
<script>
const slider = document.getElementsByClassName("w3-container")[0];
const buttons = document.getElementsByClassName("w3-center")[0];
if(contentMap!="")contentMap+="/";
function createDiv(slideNr, dir, ext){
let newdiv = document.createElement('div');
newdiv.setAttribute("class", "w3-display-container mySlides fade");
let slide = document.createElement('img');
slide.setAttribute("src", dir+slideNr+"."+ext);
slide.setAttribute("style", "width:100%;");
newdiv.appendChild(slide);
return newdiv;
}
for (i = 1; i <= maxSlides; i++) {
slider.appendChild(createDiv(i, ("content/"+contentBibliotheek+"/"+contentMap+"Dia"), extension.toUpperCase()));
let b = document.createElement('button');
b.setAttribute("class", "w3-button demo");
b.setAttribute("onclick", "currentDiv("+i+")");
let t = document.createTextNode(i);
b.appendChild(t);
buttons.appendChild(b)
}
</script>
<style>
.mySlides {display:none}
.w3-large {
font-size: 28px!important;
}
html{
font-size:35px;
}
.w3-container, .w3-panel {
padding: 0.01rem 2rem;
margin: 1rem;
position: relative;
}
.w3-red {
opacity: 1;
}
.w3-button:hover {
opacity: 1;
}
.w3-center{
text-align: center;
}
.w3-display-left {
position: absolute;
top: 45%;
left: -2rem;
}
.w3-display-right {
position: absolute;
top: 45%;
right: -2rem;
}
.w3-btn, .w3-button {
font-family: sans-serif;
border-radius:.6rem;
display: inline-block;
width: 1.2rem;
height: 1.2rem;
vertical-align: middle;
overflow: hidden;
text-decoration: none;
text-align: center;
cursor: pointer;
white-space: nowrap;
font-size: .7rem;
padding: 0rem;
opacity: .8;
margin: 2px;
outline:0px;
}
.w3-red {
opacity: 1;
}
.w3-button:hover {
opacity: 1;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.0s;
animation-name: fade;
animation-duration: 1.0s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
</style>
<body>
<div class="w3-content w3-display-container"></div>
<div class="w3-container">
<button class="w3-button w3-display-left" onclick="plusDivs(-1)">❮</button>
<button class="w3-button w3-display-right" onclick="plusDivs(1)">❯</button>
</div>
<div class="w3-center">
</div>
<script>
var slideIndex = 1;
showDivs(slideIndex);
function plusDivs(n) {
showDivs(slideIndex += n);
}
function currentDiv(n) {
showDivs(slideIndex = n);
}
function showDivs(n) {
var i;
var x = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
if (n > x.length) {slideIndex = 1}
if (n < 1) {slideIndex = x.length}
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" w3-red", "");
}
x[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " w3-red";
}
</script>
</body>
</html>